iphoneで撮影した写真にモザイクをかけたかったので、
ネットで色々方法を調べて挑戦してみましたが解決できませんでした。
そして、少しアナログですが自分なりにモザイクをかける方法を見つけました。もしよければご活用ください。
いざ、解説!
結論!
少しアナログな方法ですが、WindowsPCの標準アプリででき、追加でアプリを入れる必要がないため一番手軽な方法だと思います。

アプリ追加の必要がなくて、直観的にモザイクをかけれるから便利だよ。
ぼくは今のところ、写真にモザイクをかける時はこのやり方がベストかな!
| ミッション | iphoneで撮影した写真にPC(Windows)でモザイクをかける |
| 使用PC | Windows 11 |
| 使用アプリ | Microsoft フォト(WindowsPC標準搭載アプリ) |
| アプリ料金 | 無料 |
| 習得時間 | 約20分 |
| 作業日時 | 2024年2月 |
↑Microsoft フォト(WindowsPC標準搭載アプリ)
取り急ぎ、手順を紹介します!
手順:アナログだけど、直観的な操作で分かりやすい
①画像選択、アプリの起動
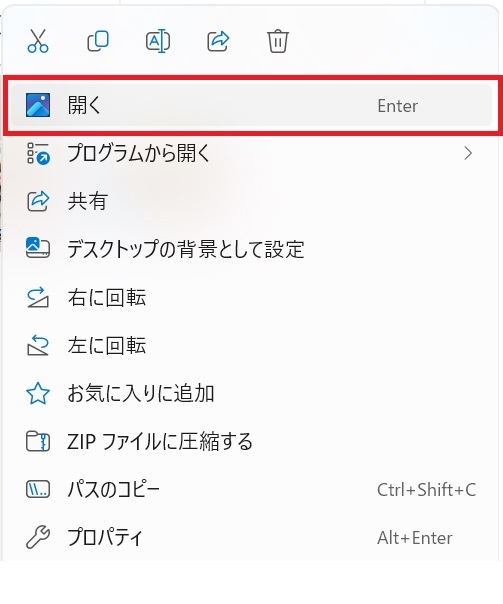
モザイクをかけたい画像を右クリックし、「開く」をクリック。または、「フォトアプリ」にて画像を開きます。

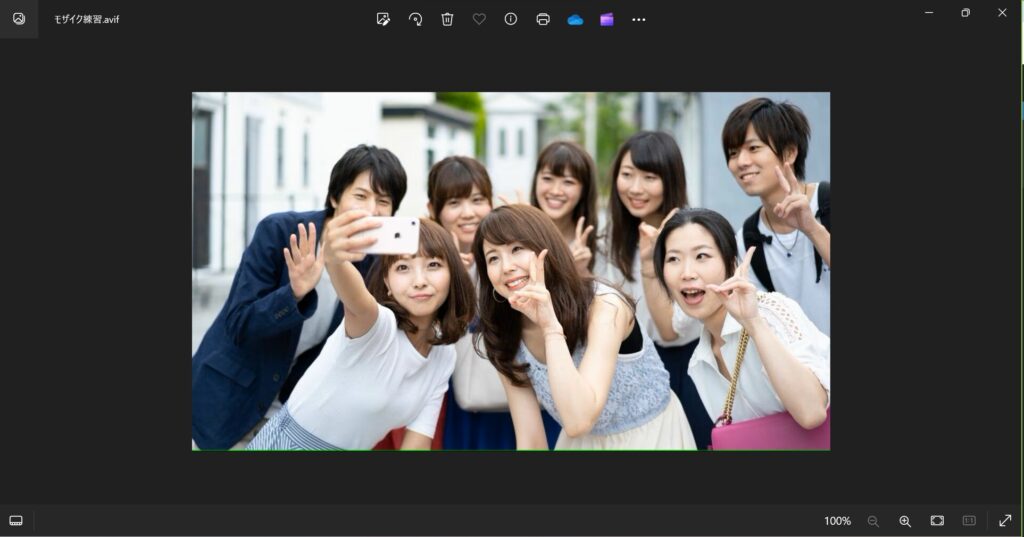
すると、以下のようにモザイクをかけたい画像がフォトアプリ上で表示されます。これで編集環境は整いました。(写真は見本です。)

②編集準備
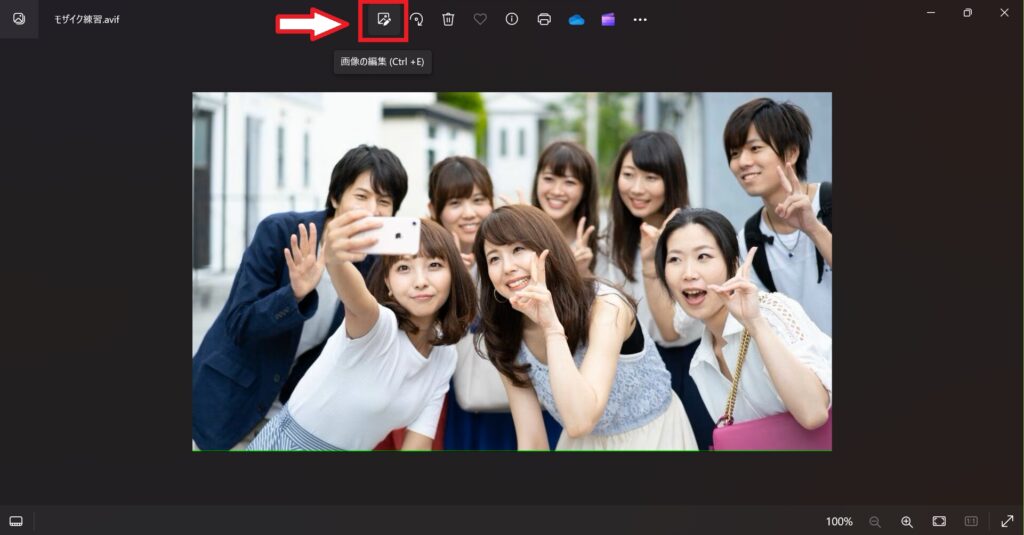
画面上部の中央より左側にある「画像の編集」をクリック。

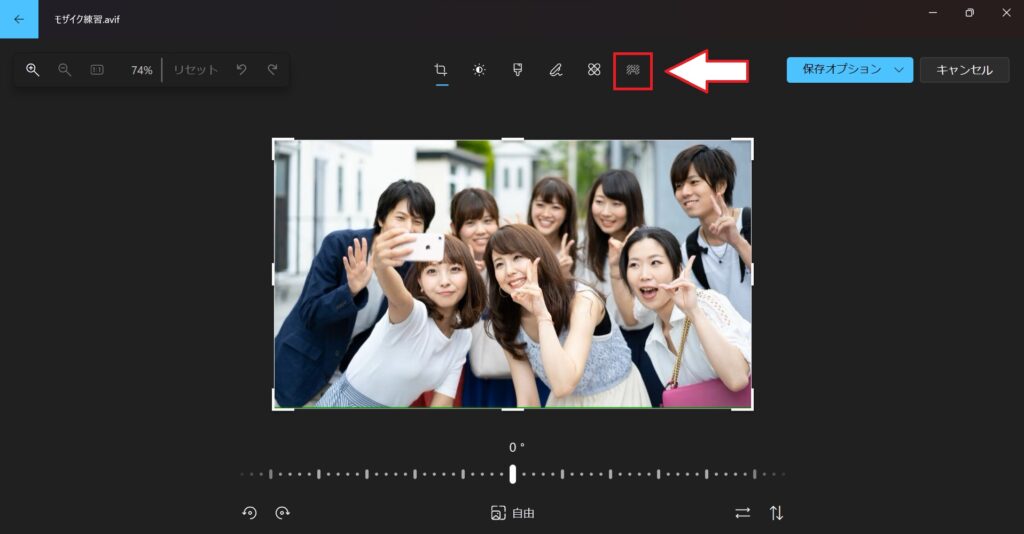
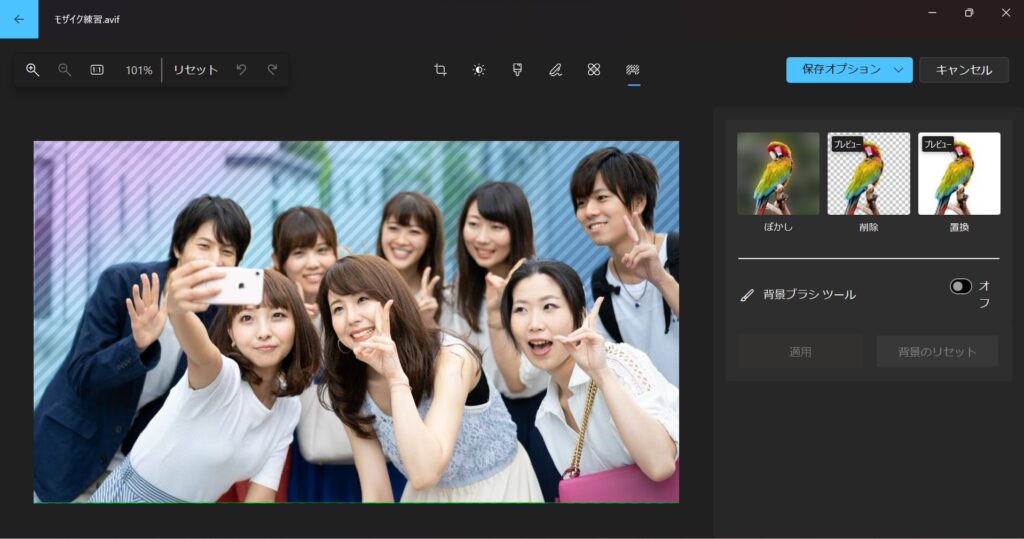
以下の様な編集可能な画面表示になります。

それでは、モザイクをかける作業に入ります。
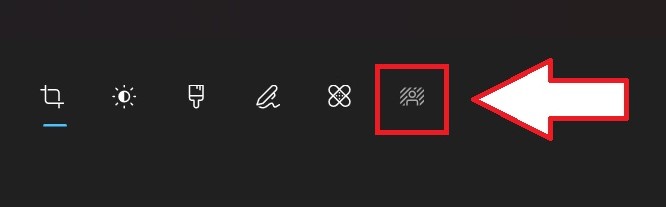
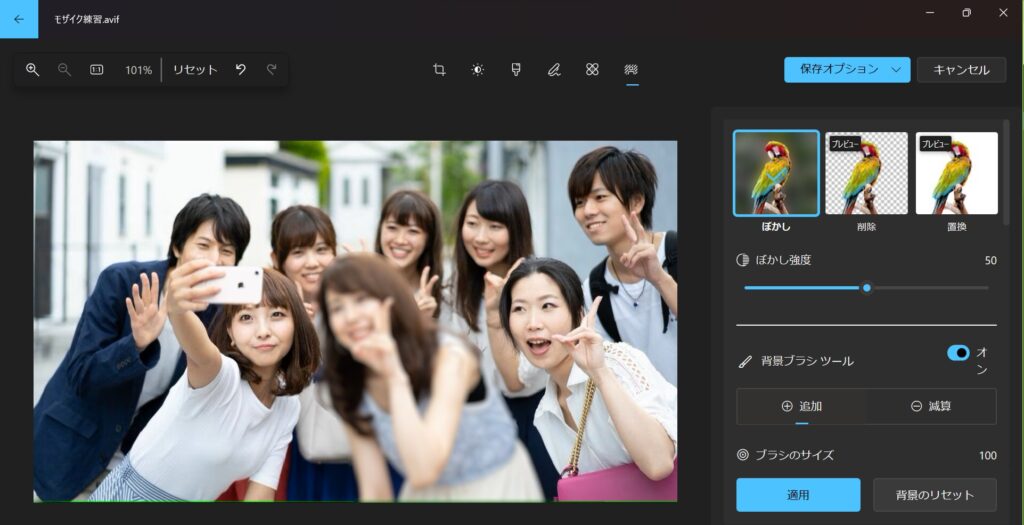
画面上部の中央より右側にある「人型に斜線がついたマーク(背景 タブにフォーカスがあり、現在 トリミングする画面にいます)」をクリック。

以下、拡大した「人型に斜線がついたマーク(背景 タブにフォーカスがあり、現在 トリミングする画面にいます)」

以下のように画像内の背景部分が自動で認識され斜線で塗りつぶされます。

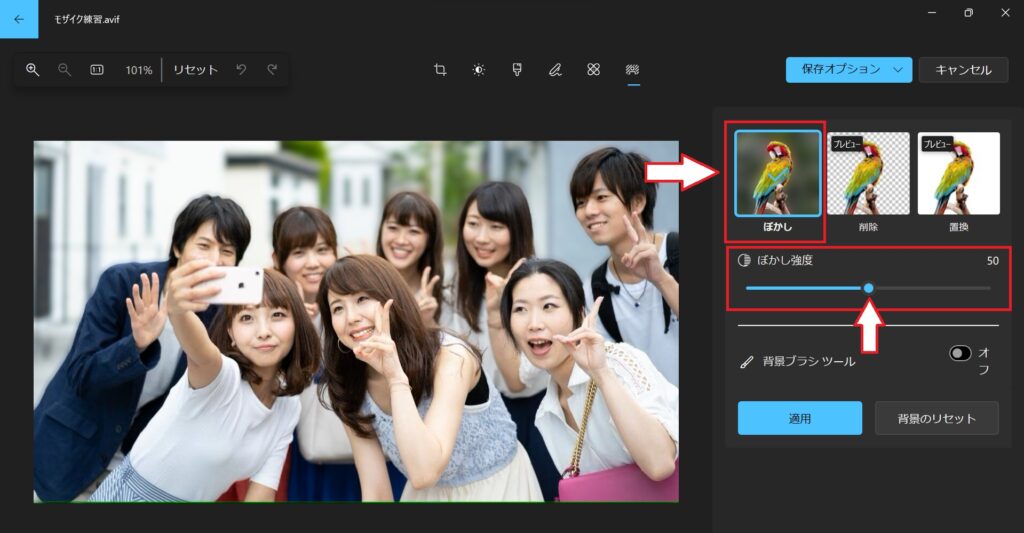
「ぼかし」を選択。すると、「ぼかし強度」にて背景部分のぼかし加減を数値とともに調整できます。

現段階では、背景部分のみにぼかしがかかっているので、これから背景のぼかしを取り除き、対象物にぼかしをかけていきます。
③背景のモザイクを除去

ここからがポイント!!!
このシステムは、おそらく背景にぼかしをかけることを目的にしているよ。
そのぼかし機能を活用して、人物にぼかしをかけていくイメージかな!

まずは、自動で背景にかかったぼかしを取り除くよ!
自分のペースでついてきてね!
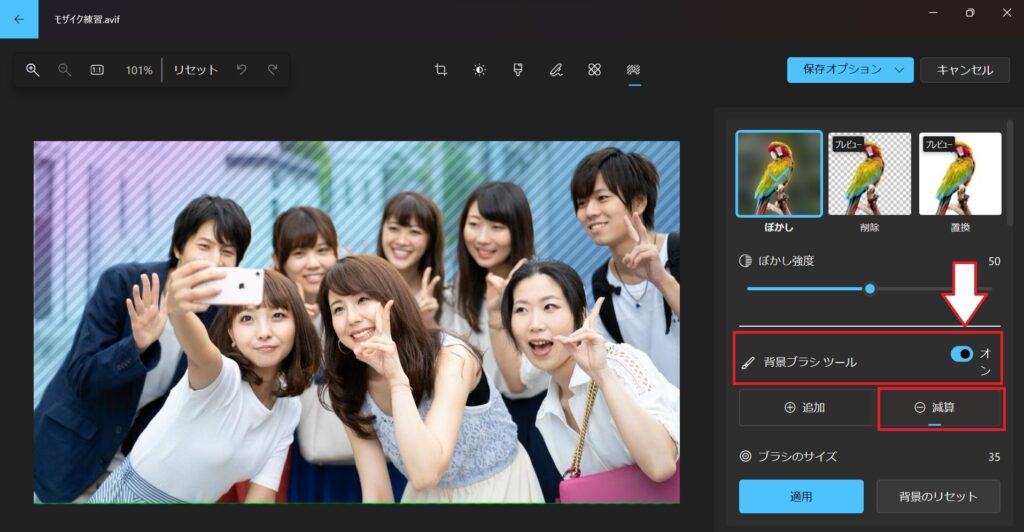
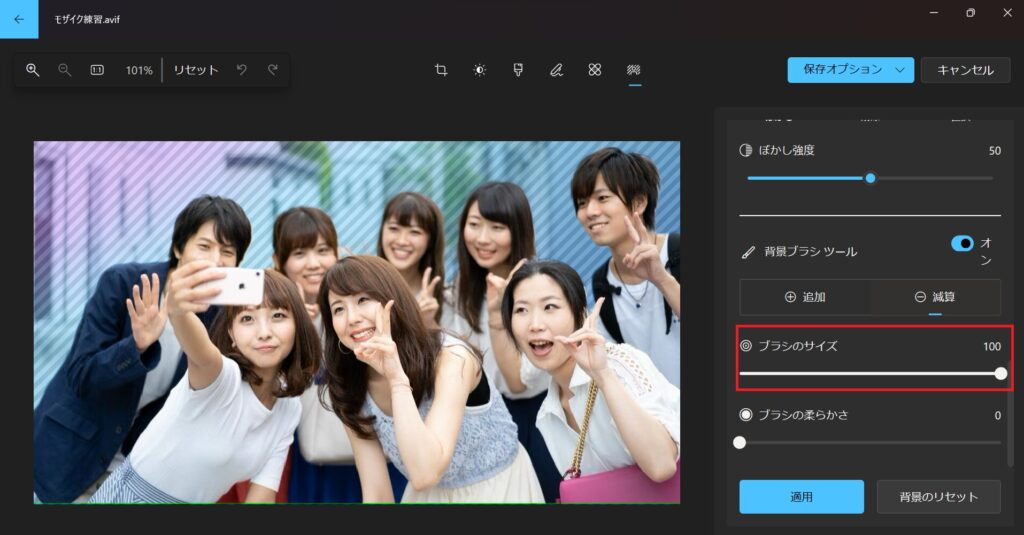
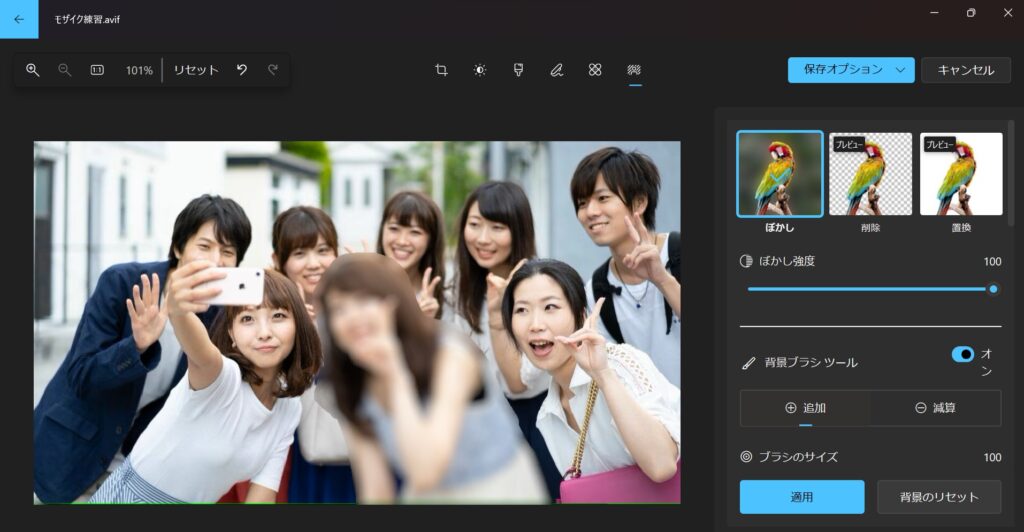
「背景ブラシツールをオン」にします。次に、「⊖減算」を選択します。
すると、現在自動でかかっているぼかし部分を消すことができます。

下にカーソルし、「ブラシのサイズ」にてサイズを変更。背景の斜線(ぼかし対象)箇所を消していきます。

画像により背景の斜線(ぼかし対象)箇所は異なりますが、この段階では背景にかかった斜線を取り除くのみなのでブラシのサイズは100にして一気に消していきます。
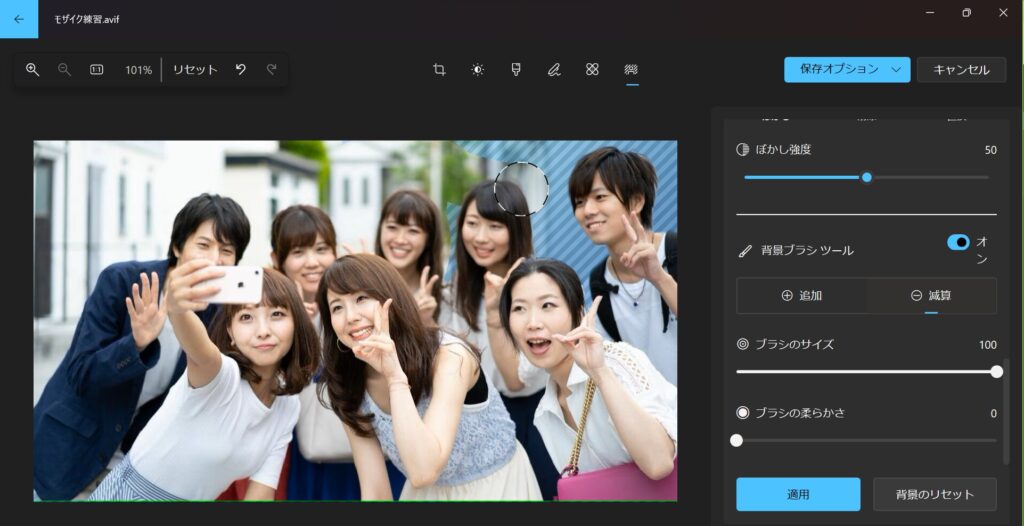
↓ブラシで背景にかかった斜線を取り除いているところ

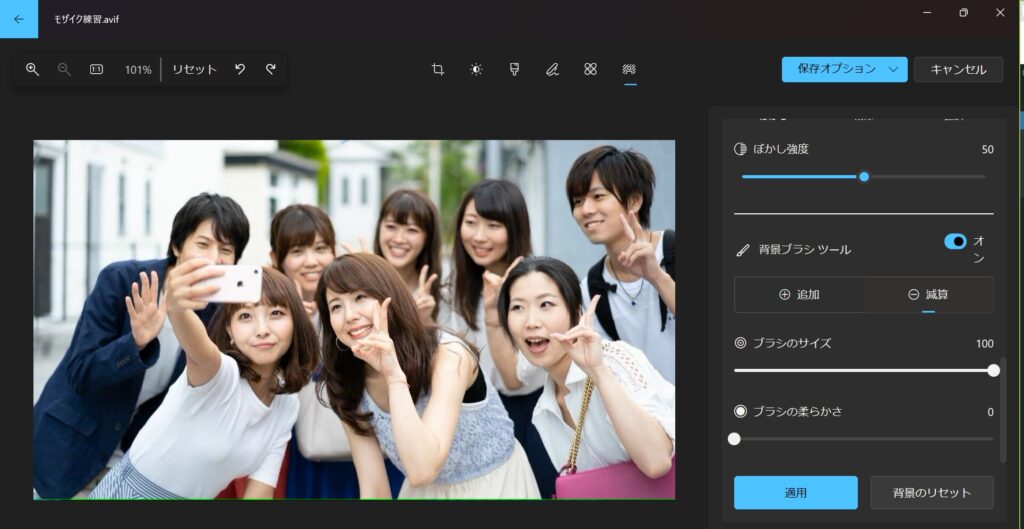
これで斜線の取り除きが完了しました。これから対象箇所にぼかしをかけていきます。
↓斜線の取り除きが完了


自動でかかるぼかしを取り除く方法は、これしか見つけられなかったよ。
直観的で分かりやすいけど、ちょっと手間だよね。
もし、別で良い方法があったら教えてください!
④対象箇所へのぼかし加工

これから対象物へのモザイクをかけていくよ。
加工の仕方は、消し方とほとんど一緒だから同じような要領で進めていけるよ。
これで斜線の取り除きが完了しました。これから対象箇所にぼかしをかけていきます。
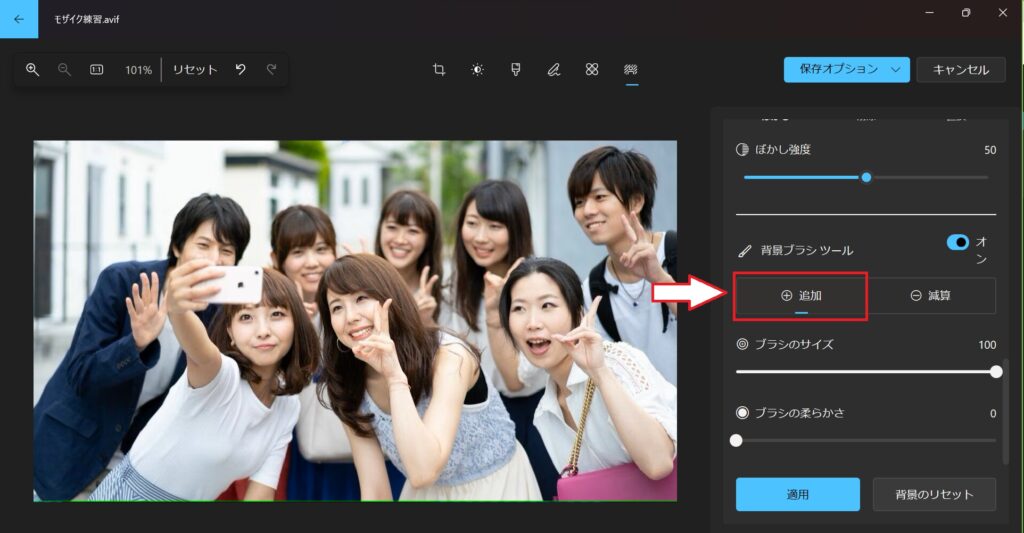
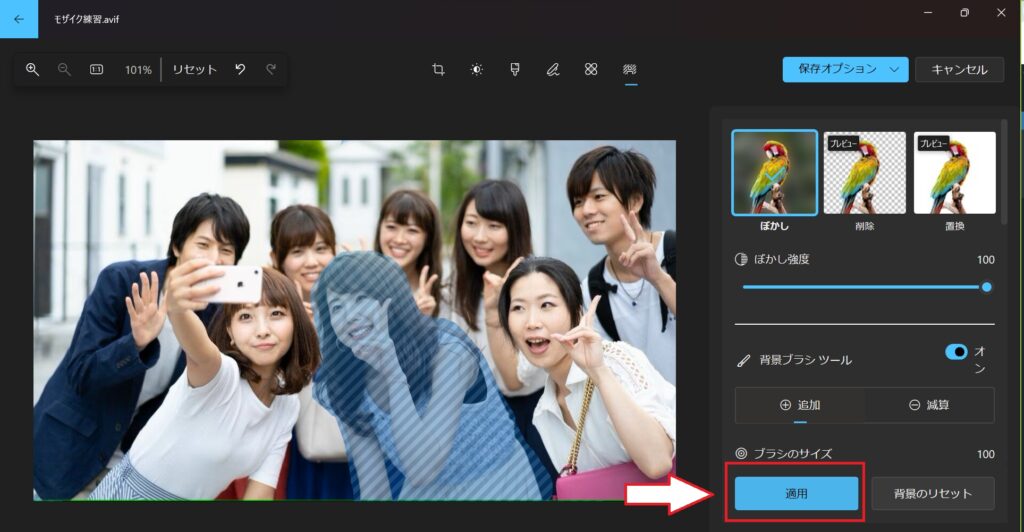
「追加」を選択し、ぼかしをかけたい箇所に斜線をかけていきます。

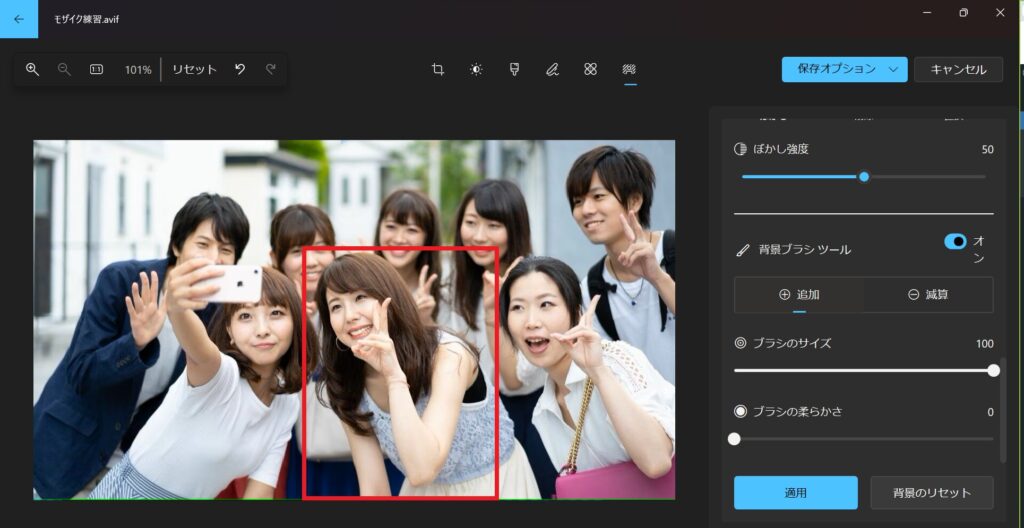
まずは、例として下の赤枠内の女性にぼかしをかけていきます。

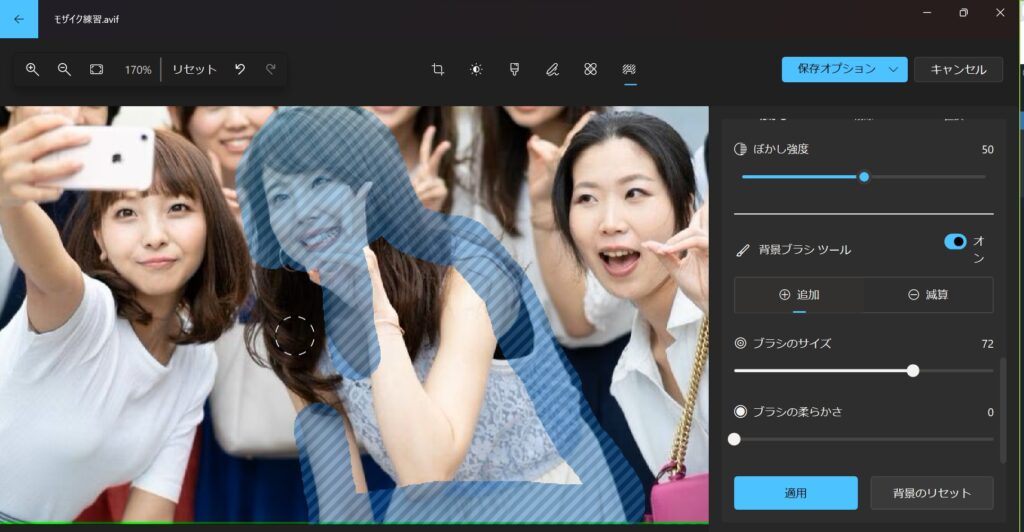
対象物が細かい際は、マウスホイールで画像のズームも出来るので、ズームして斜線をかけていきます。
↓ぼかしをかけたい箇所に斜線をかけている途中

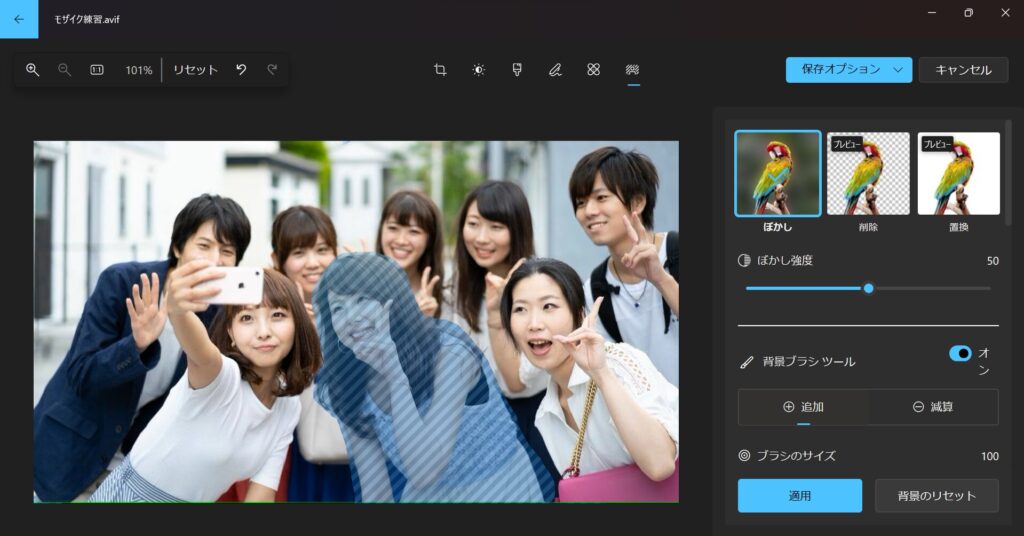
これで、対象物への斜線をかける作業が完了しました。
次にぼかし加減を調整していきます。

ぼかし加減は、③と同様に「ぼかし強度」にて調整していきます。
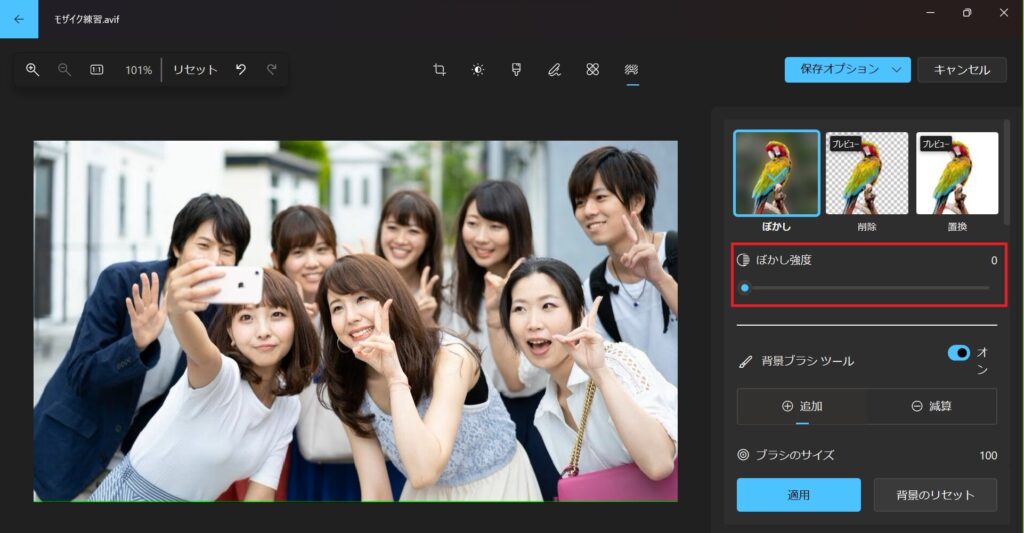
ぼかし強度の青いポインタを長押しすると、選択した数値のぼかし強度の画像が表示されるので、ぼし加減の調整を行います。
↓ぼかし強度0

↓ぼかし強度50

↓ぼかし強度100

ぼかし加減の調整も完了した際は、左下の「適応」をクリック。
すると、対象箇所にぼかしがかけられた画像が作成されます。

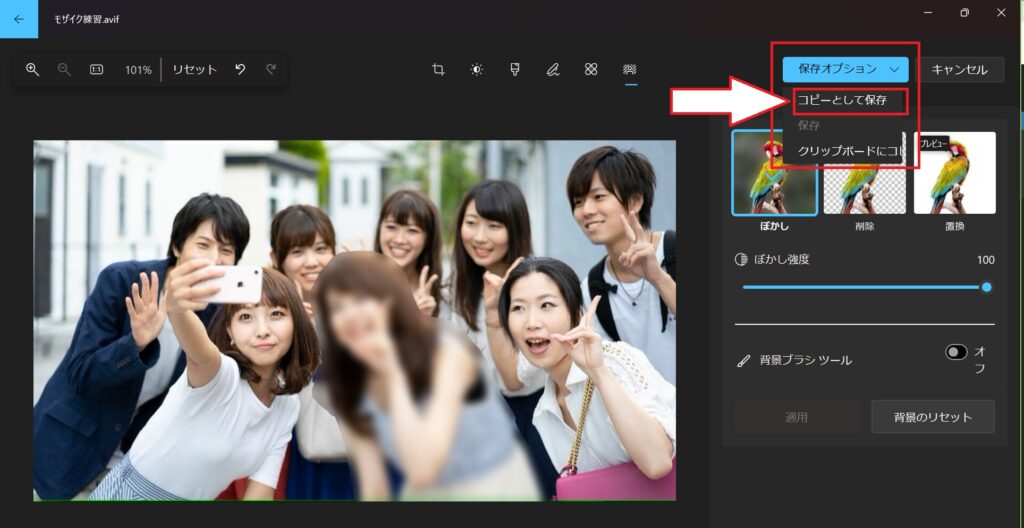
作成画像で問題なければ、保存オプションの「コピーとして保存」を選択。
名前を付けて保存すれば、編集前画像とは別でモザイクがかかった画像ができます。

以下が作成完成した画像です。モザイクをかける前は、表情や人物がはっきり確認できたけど、下の画像であれば人の特定も難しいと思います。また、選択した箇所のみにモザイクをかけることができ、周りの画質が落ちることもないので、様々な場面で活用できると思います。
↓ぼかし強度100で作成した画像

使用アプリ:Microsoft フォト(WindowsPC標準搭載アプリ)

わざわざアプリを追加する必要がないのは便利でいいね!
でも、OSのバージョンによって使用できない可能性もあるから、
詳細を簡単にまとめたよ。
ぼかしの機能は、Windows11のフォトアプリから追加されました。
バージョン「2023.11090.13001.0」以降から使用可能になるため、もし使えなかったら一度バージョンを確認してみてください。
↑Microsoftフォトアプリを使用した簡単な編集方法の詳細(Microsoft公式)
試した別の手段:高解像度の画像では、うまくいかず・・・。
↑ペイントを活用した写真のモザイク加工方法(初心者向けパソコン教室さん)
上記の動画を参考にiphoneで撮影した写真にモザイク加工を行いましたが、全くモザイク加工できませんでした。
原因は、iphoneで撮影した写真が高解像度であったため、ペイントを使用した方法では解像度が落ちずモザイク加工が出来なかったようです。
総評:現時点の写真にモザイクをかけるベストの方法。
少しアナログな方法ですが直観的にモザイクをかけたい箇所にかけることができ、追加でアプリを入れる必要がないため一番手軽でベストな方法です。
今回使用したぼかし加工は、2023年に追加された機能のようで、つい先日までこの機能があることを全く知りませんでした。フォトアプリを活用できていないことを再認識しました。
日々進化しているフォトアプリを活用できるように日常的に使用しながら、便利な点や感動したことがあれば記事にして共有していこうと思います。
おつかれさまでした。
| 評価項目 | 評価(MAX☆5つ) | 一言コメント |
| オススメ度 | ★★★★★ | 追加アプリの必要がなく、 直観的操作で容易にモザイクを施せて良いです。 |
| 実用性 | ★★★ | 実用性はあります。ただ、写真にモザイク加工する機会が普段生活する中ではあまりないと思い中間としました。 |
| コスパ | ★★★★★ | 無料アプリでしっかりモザイク加工できるのが良いです。 また、モザイクの質にも不満はありません。 |
| タイパ | ★★★★★ | フォトアプリの操作が容易であるため、短時間でモザイク加工できるのが良いです。 |

もっとフォトアプリを活用出来るようにしていきたいな。
まだまだ知らないことばかりだけど写真、コンテンツの質が上がるように勉強していかないと。
いつかPhotoshopの代替になったりするのかな・・・。
こんな方にオススメ!
・追加でアプリ購入することなく、写真にモザイク加工したい
・短時間で容易に写真にモザイク加工したい
・直観的に指定した箇所にモザイク加工したい
※本記事に記載した情報(表示や方法等)は、作業を行ったR6.2月当時のものであるため、本記事を閲覧された時と情報が異なっている場合がございますが、ご了承ください。



コメント